Jak si vylepšit webový formulář díky CSS stylům
V Anabix CRM si můžete vytvořit různé webové formuláře pro sběr kontaktů z vašeho webu. Popis jednotlivých kroků najdete v návodu „Jak nastavit webové formuláře v Anabix CRM“. O možnostech využití formulářů si přečtete více v článku Webový formulář jako užitečný pomocník.
Nastavení webových formulářů přináší dvě základní možnosti vzhledu formulářů – s prvky formuláře vedle sebe nebo pod sebou. Pokud chcete, aby formulář přebíral styl z vašeho webu, měl barevné pozadí, určitý typ či velikost písma atd., můžete do formuláře v záložce 2. Design doplnit CSS styly.
CSS je kolekce metod pro grafickou úpravu webových stránek. Zkratka znamená Cascading Style Sheets, česky „kaskádové styly“. Pomocí vrstvení těchto stylů měníte jednotlivé prvky formuláře. Více o CSS stylech najdete například na webu pod odkazem.
Seznam prvků, které můžete ve formulářích měnit:
.ax-wf { } – Obal celého formuláře
.ax-wf-ha {} – Obal textu vloženého nad formulář (pole Text nad formulářem)
.ax-wf-form { } – Obal všech formulářových prvků (bez textů Nad/Pod formulářem)
.ax-wf .form-element button {} – Tlačítko Odeslat
.ax-wf .form-element button:hover {} – Tlačítko Odeslat – stav pří přejetí kurzorem myši
.ax-wf-hb{} – Obal textu vloženého pod formulář (pole Text pod formulářem)
Seznam prvků s možností změny v rámci editorů (Text nad a pod formulářem):
.ax-wf h1 {} – Nadpis h1
.ax-wf h2 {} – Nadpis h2
.ax-wf a {} – Odkaz
.ax-wf a:hover {} – Odkaz, stav při najetí kurzorem myši
.ax-wf ul {} – Seznam (odrážky)
.ax-wf ul li {} – Položka odrážkového seznamu
.ax-wf ol {} – Seznam – číslovaný
.ax-wf ol li {} – Položka číslovaného seznamu
Seznam prvků v rámci polí ve formuláři (pole u kontaktu a vlastní pole u OP):
.ax-wf .form-element label {} – Štítek (popisek formulářového pole)
.ax-wf .form-element input [type=“text“] {} – Pole typu Textové pole
.ax-wf .form-element input [type=“number“] {} – Pole typu Číslo
.ax-wf .form-element input [type=“date“] {} – Pole typu Datum
.ax-wf .form-element input [type=“checkbox“] {} – Pole typu Checkbox (zaškrtávací pole)
.ax-wf .form-element select {} – Pole typu Select box (výběrové pole)
.ax-wf .form-element textarea {} – Pole typu Textová oblast
Následující pravidla lze použít na jakýkoliv z výše uvedených prvků.
Seznam vybraných pravidel (kromě uvedených příkladů, lze zapsat jakákoliv platná CSS pravidla):
width: 50%; – Šířka elementu, lze použít standartní CSS jednotky (px,em,rem,%)
height: 50px; – Výška elementu, lze použít standartní CSS jednotky (px,em,rem,%)
margin: 10px 0px; – Vnější okraje prvku, první hodnota udává vertikální, druha horizontální odsazeni
padding: 5px 10px; – Vnitřní okraje prvku
text-align: center; – Zarovnání prvku na střed (Hodnoty: left | center | right)
background-color: #e8e8e8; – Barva pozadí, kód barvy v HEX formátu
color: #333; – Barva textu, kód barvy v HEX formátu
font-family: Helvetica; – písmo (font)
font-size: 16px; – Velikost písma
font-weight: bold; – Tučné písmo
text-transform: uppercase; – Velká písmena (kapitálky)
line-height: 30px; – Velikost řádku (jednotky px,em,rem,%)
border: 1px solid #000; – Okraj prvku: šírka / styl / barva
border-radius: 7px; – Kulatý okraj prvku, radius (jednotky px,em,rem,%)
Pokud je formulář vložen do vaší webové stránky, lze využít dědičnosti kaskádových stylů a klíčového slova „inherit“. Např: „background-color: inherit;” – barva pozadí bude zděděna z nadřazeného prvku. Tímto způsobem lze nastylovat formulář tak, jako by byl původní součástí vaší webové stránky.
Konkrétní příklady:
A) Celý formulář bude mít bílé pozadí, černý text. Font písma a jeho velikost bude zděděna z nadřazeného prvku. Při vložené do vaší webové stránky bude použit stejný font a velikost.
.ax-wf {
background-color: white;
color: black;
font-family: inherit;
font-size: inherit;}
B) Tlačítko Odeslat bude mít zelené pozadí s bílým textem.
.ax-wf button {
background-color: green;
color: white;}
C) Změna velikosti řádkování v textu pod formulářem.
.ax-wf-hb {
line-height: 50px;}
D) Šířka formuláře nastavena na 650px, formulář umístěn na střed stránky. Automatický okraj vlevo i vpravo ( margin: 0 auto; ) zajistí vycentrování celého formuláře na střed displeje. Šírku formuláře ( width: 650px; ) je možné přízpůsobit, tak aby odpovídala cílovému umístění.
.ax-wf-form {
width: 650px;
margin: 0 auto;}
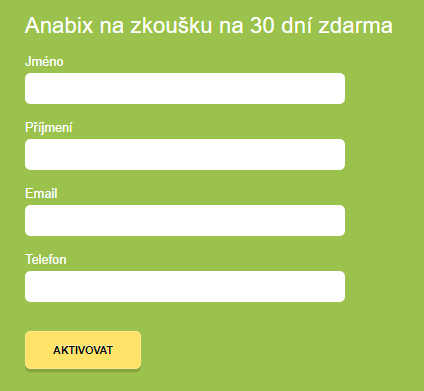
E) Kompletní ukázka úpravy formuláře ve stylu grafiky Anabix CRM:
.ax-wf {
background-color: #A3C145;
border-radius: 7px;
padding: 30px;
}
.ax-wf-form {
width: 460px;
margin: 0 auto;
}
.ax-wf-ha,
.ax-wf .form-element label.element-label {
color: #FFF;
}
.ax-wf .form-element input,
.ax-wf .form-element select,
.ax-wf .form-element textarea {
border: 0;
padding: 10px;
border-radius: 7px;
}
.ax-wf .form-element button {
border: 0;
padding: 16px 35px;
border-radius: 7px;
margin-top: 16px;
text-shadow: 0 -1px rgb(255 255 255 / 50%);
background-color: #FFE468;
text-transform: uppercase;
-webkit-box-shadow: 0 4px 0 0 rgb(0 0 0 / 15%), inset 0 0 0 1px rgb(255 255 255 / 25%);
-moz-box-shadow: 0 4px 0 0 rgba(0,0,0,.15),inset 0 0 0 1px rgba(255,255,255,.25);
box-shadow: 0 4px 0 0 rgb(0 0 0 / 15%), inset 0 0 0 1px rgb(255 255 255 / 25%);
}
.ax-wf .form-element button:hover {
background-color: #000!important;
color: #FFF;
}
Výsledný vzhled:
V případě jakýchkoli dotazů k tomuto a dalším nastavením nás kontaktujte na anabix@anabix.cz
Rádi vám s nastavením pomůžeme.